WEB Design Outputs
Category
- All
- Corporate
- LP
- EC
- Brand
- Portfolio
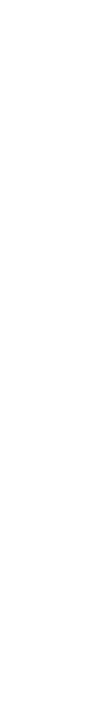
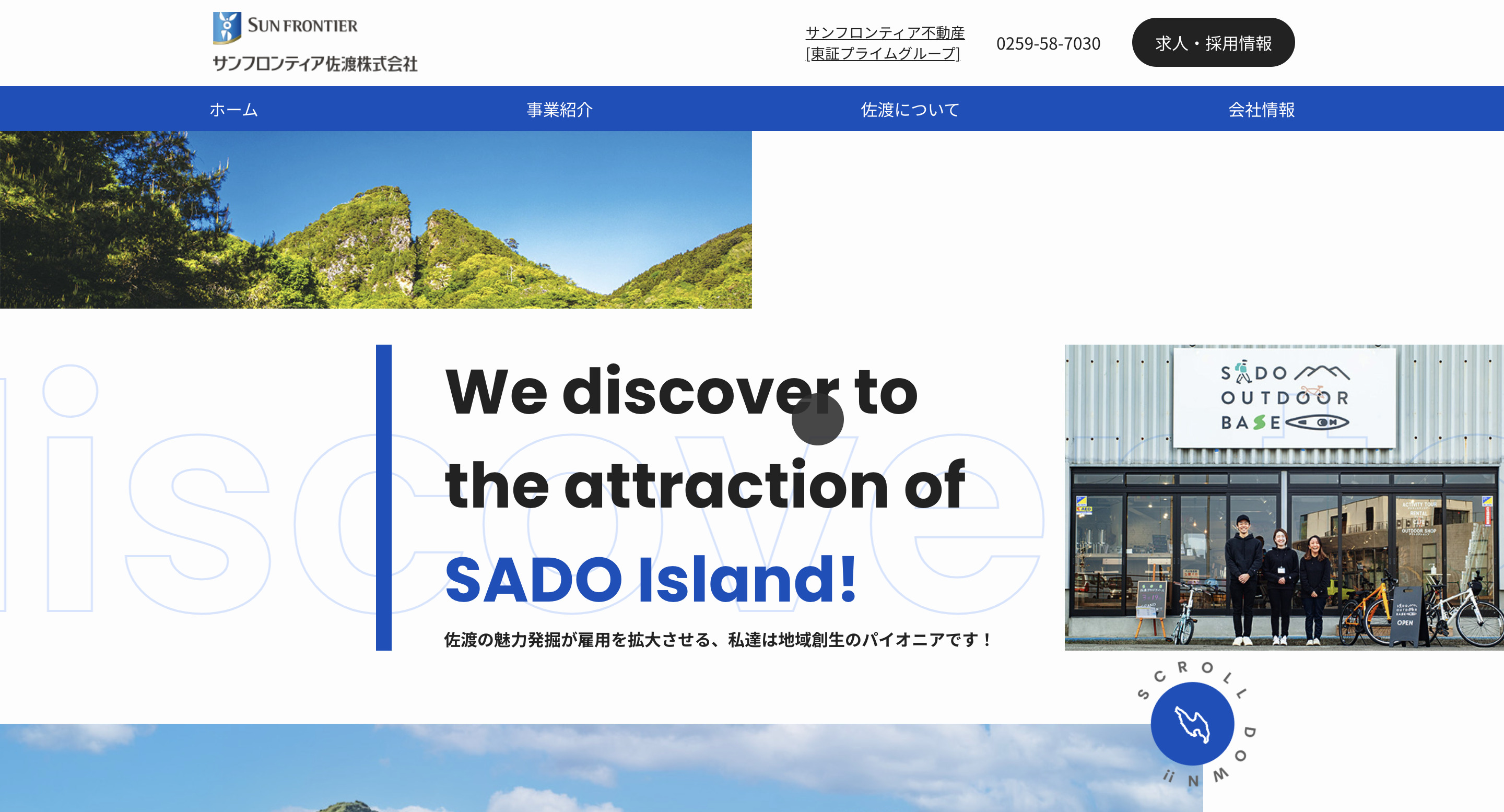
サンフロンティア佐渡株式会社

- 概要
- サンフロンティア佐渡株式会社様のコーポレートサイトのデザインリニューアルPJTにおいて、ディレクション、デザイン、コーディング全てを担当いたしました。
- 製作期間
- 設計/デザイン:3週間
コーディング:3週間 - コンセプト
- 改修のコンバージョンである、若者の佐渡への居住、就労の定着を目標に、ターゲットに合わせたアニメーション、あしらいを設定。カラーは佐渡汽船や上越新幹線から踏襲し、フォントと合わせて先進的な印象を与えることに注力。実際に生活インフラが栄えており、田舎の中でもかなり暮らしやすいなどの情報コンテンツのみのページも追加。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
SCSS
JavaScript
- ポイント
-

Swiper.js以外のUI、アニメーションは全てCSS、Vanilla Jsを使い、動きがありつつも軽量化を実現。背景のドットやマウスストーカー、ホバー時のアクションなども画像を使わずにCSSで対応。
-

リニューアル前は、地域創生という言葉がざっくり使われただけで、具体的な業種分けがされておらず、”メインの事業は何なのか”が明確化されていなかったため、事業を3つに分類することを提案し、各事業に合わせたセクションデザインに変更。
- LINK
- VIEW SITE
静楓亭

- 概要
- 2024年よりサンフロンティアホテルマネジメント様の所有となった猪苗代の高級温泉旅館、”静楓亭”のオフィシャルサイト
- 製作期間
- 設計/デザイン:1ヶ月
コーディング:1ヶ月 - コンセプト
- 国内最大レベルの客室露天風呂を完備し、猪苗代の四季を独り占めできる魅力を持つラグジュアリーホテルのため、新規顧客を多く呼び込むことよりも、リピーターや連泊客の増加に貢献できるよう、ターゲットも40〜50代富裕層や家族連れへと設定し、落ち着いたカラーリングやあしらいを設定。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
SCSS
JavaScript
- ポイント
- LINK
- VIEW SITE
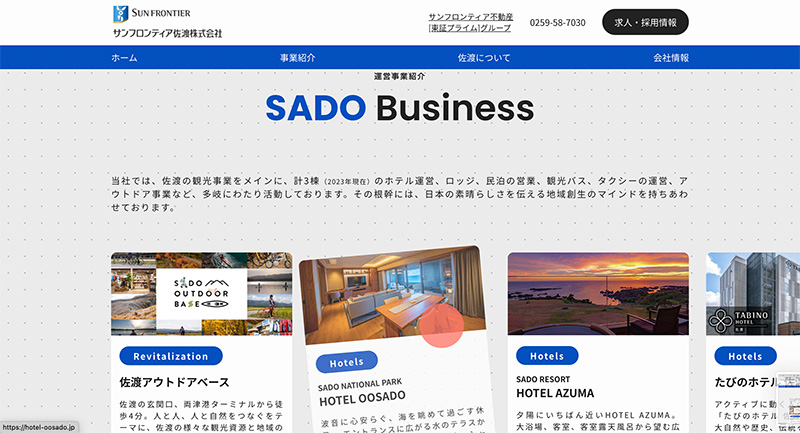
たびのホテルEXpress成田

- 概要
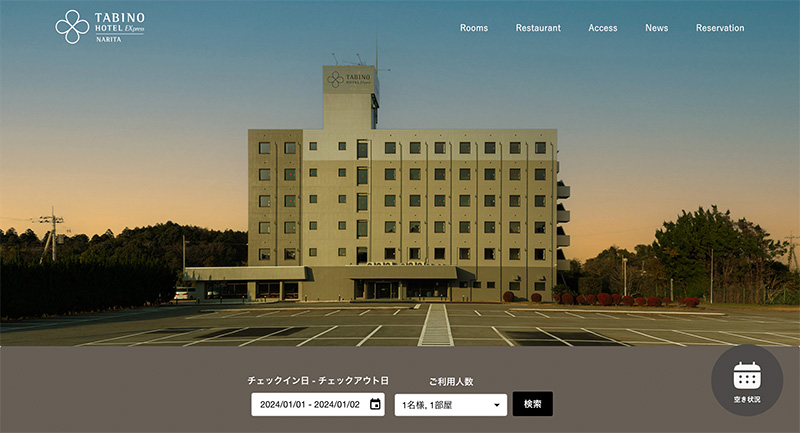
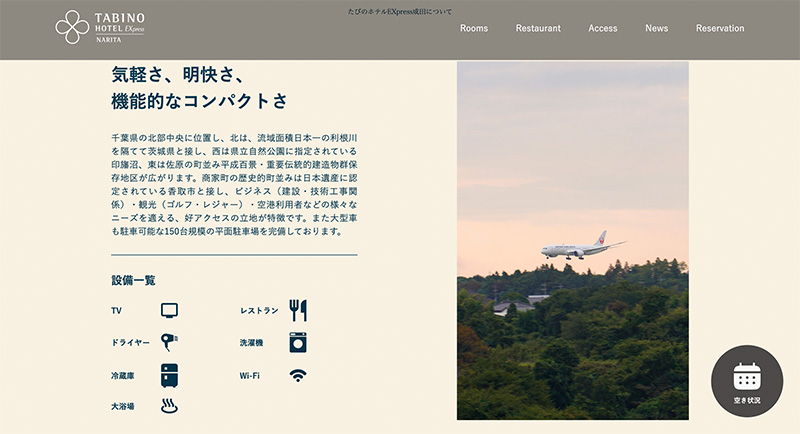
- サンフロンティアホテルマネジメント社様の保有するビジネスホテル、たびのホテルEXpress成田のブランドサイトをデザインからコーディング、WordPress化対応まで担当いたしました。
- 製作期間
- 設計/デザイン:1週間
コーディング:1週間
プログラミング:10日間 - コンセプト
- ターゲットとなるビジネスマン、現場作業員様が出張、連泊でも快適に過ごせる環境をインフォグラフィックでアピール。たびのホテルブランドで唯一(2023年現在)ベージュの背景とダークブルー寄りのテキストカラーで、都会的な印象を生成。
- 使用ソフト
- WordPress
Figma
VS Code
Adobe Photoshop - 使用した言語
- HTML
SCSS
PHP
JavaScript
- ポイント
-

FVにホテル訪問者がチェックインする時間帯のイメージが伝わるよう、外観を夕焼け風にレタッチ。また、夕方→夜→朝の宿泊の流れがHPからイメージできるようなレイアウト構成を採用。
-

ヘッダー追従をJavaScriptで行い、文字と背景色が被り、視認性が落ちるのを防ぐため、一定スクロール量を超えると半透明な黒背景が表示。どのページからも離脱を防ぐため、予約への導線を常に確保する手法として、画面右下に追従の空室確認ボタンを採用。
- LINK
- VIEW SITE
KODO 佐渡LIVE2023

- 概要
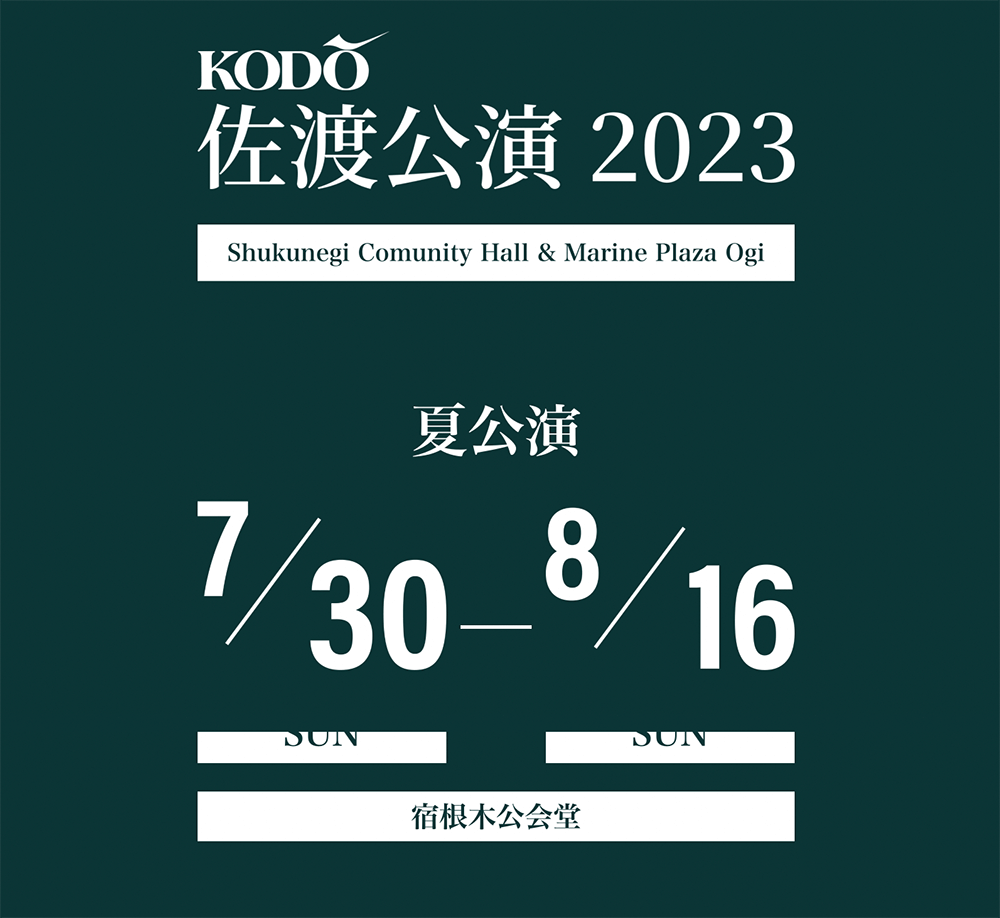
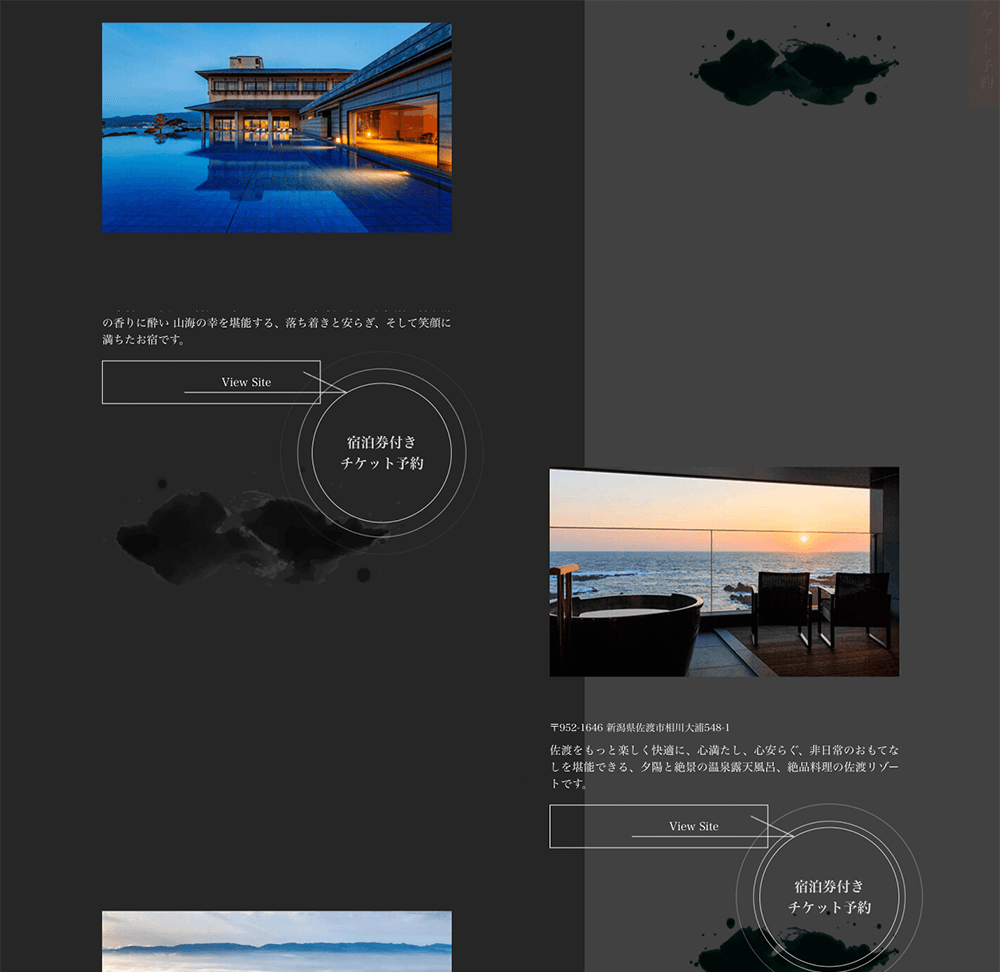
- 和太鼓を中心とした伝統的な音楽芸能活動を日本のみならず海外へと展開する「KODO」様の2023年の佐渡島公演の紹介LP
- 製作期間
- 設計/デザイン:1週間
コーディング:3日間
動画編集:1日間 - コンセプト
- LIVEの臨場感、サイトを見てるだけで太鼓の音が伝わってくる躍動感が伝わるような躍動感をアピール。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator
Adobe Premire Pro - 使用した言語
- HTML
SCSS
jQuery
JavaScript
- ポイント
-

流れる躍動感、臨場感を保ちつつ、なおかつ訪問者がチケット購入までの流れを理解しやすい設計を考慮し、Topセクションを縦型で大きめのフォントサイズを採用しながら会場名、日程等もタイポグラフィーを用いてデザイン。
-

コンバージョンの一つである、佐渡島のホテルとのチケットセット販売の購入へ誘導できるように、Keyframeアニメーションを使ったボタンを配置、文言も「予約」という言葉を選定し、クリック率向上を図りました。
- LINK
- VIEW SITE
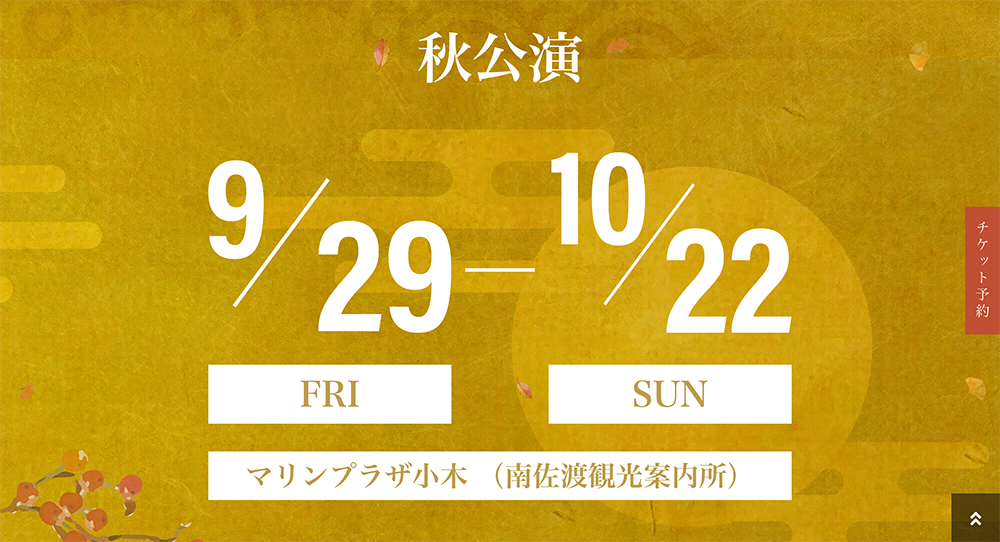
KODO 佐渡LIVE 秋公演 2023

- 概要
- 和太鼓を中心とした伝統的な音楽芸能活動を日本のみならず海外へと展開する「KODO」様の2023年の佐渡島公演LPの秋仕様トンマナ変更版
- 製作期間
- デザイン追加・コード反映:1日
- コンセプト
- LIVEの臨場感はそのままに、秋の暖かさと佐渡島の自然が伝わるようなしつらえで作成。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator
Adobe Premire Pro - 使用した言語
- HTML
SCSS
jQuery
JavaScript
- ポイント
-

jqueryで落ち葉を舞わせることにより、視線をそのまま下セクションへ誘導させ、コンバージョン達成へ貢献。
- LINK
- VIEW SITE
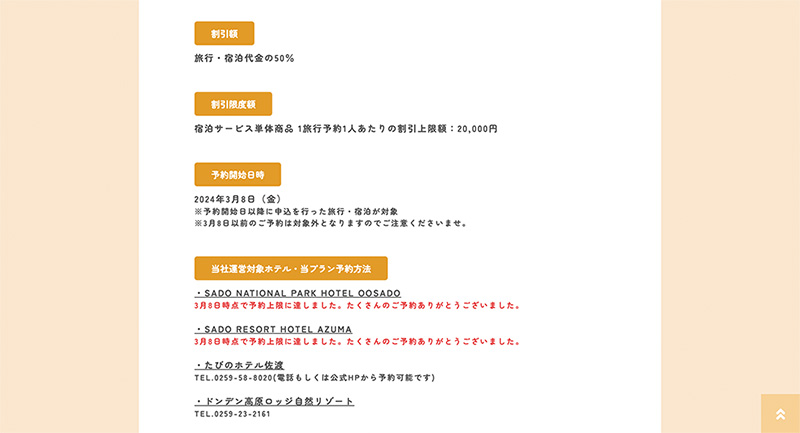
北陸応援割 LP

- 概要
- 令和6年能登半島地震で影響を受けた地域の復興支援でサンフロンティアホテルマネジメント社様が運営する佐渡島の宿泊施設のキャンペーン告知LP。政府実施の北陸応援割に準拠。
- 製作期間
- 設計/デザイン:1日
コーディング:2日間 - コンセプト
- 申し込み状況によって開催情報が流動的に変動するキャンペーンのため、スピード感のある納期、更新の手間を考えて設計。サンフロンティアグループの心あたたかい楽しいホテルを具現化するべく、優しめの色合いで統一。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop - 使用した言語
- HTML
SCSS
JavaScript
- ポイント
-

フォントは”Zen Maru Gothic”を使用し、カラーに合わせて優しい雰囲気を演出しながら可読性を担保。
- LINK
- VIEW SITE
空庭テラス京都別邸

- 概要
- 京都の高級ホテル「空庭テラス京都 別邸」様の、源泉成分紹介ページをデザインからコーディングまで担当いたしました。 宿泊料金10万円という富裕層向けのホテルで、それにマッチした既存ページのトンマナに合わせて、”客室で美容成分がたっぷり入った源泉が楽しめる”ことをアピールし、予約数を増加させるといったコンバージョンに繋げています。
- 製作期間
- 設計/デザイン:1週間
コーディング:3日間 - コンセプト
- 高級感を与えつつ、温泉成分の紹介というコンセプトはずらさないように余白を多めに採用。
- 使用ソフト
- WordPress
Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
CSS
jQuery
PHP
- ポイント
-


客室は高層階、低層階で魅力が異なり、フロアによって予約率に影響が出ないよう、各フロアそれぞれの魅力を漢字を使って表現しています。 温泉を存分に楽しめるよう、正しいお風呂の入り方の紹介も取り入れました。
- LINK
- VIEW SITE
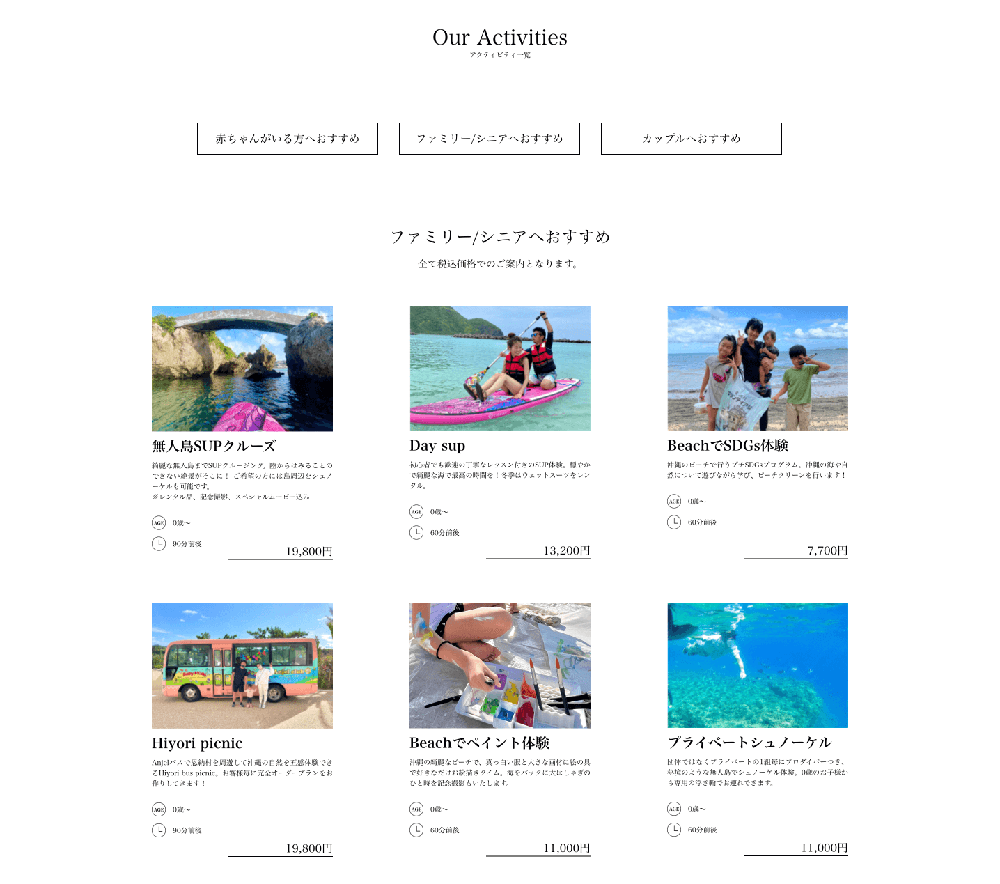
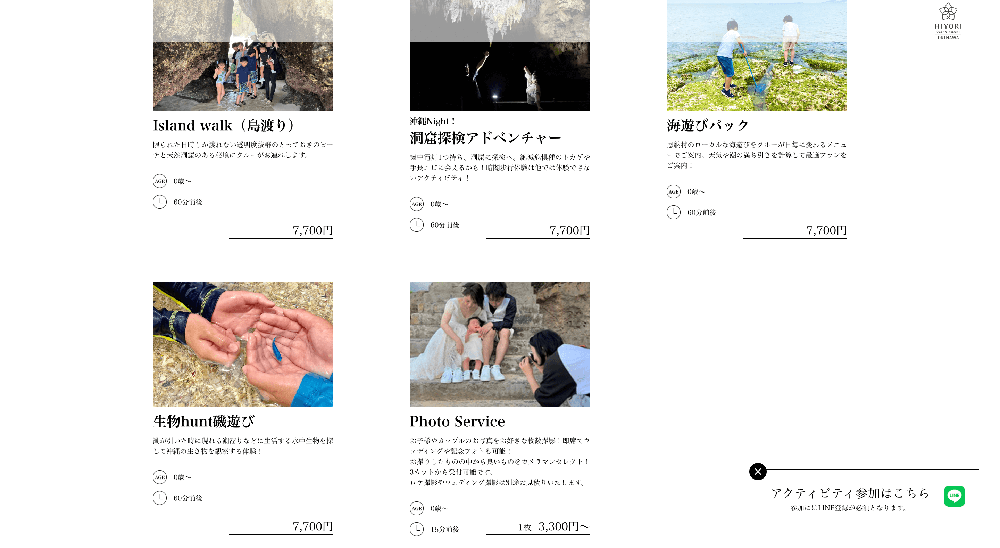
HIYORI オーシャンリゾート 沖縄

- 概要
- 沖縄の高級ホテル「HIYORI オーシャンリゾート 沖縄」の0さいの子供からシニアまで楽しめるアクティビティページを作成いたしました。ベビーシッターAnjel Club様と業務提携を行い、オリジナルの自然体験プログラムを行うクライアント様になります。
- 製作期間
- 設計/デザイン:1週間
コーディング:1週間 - コンセプト
- 既存ページのトンマナに合わせつつ、SDGsや子供向けの要素を写真や文言を使ってアピールしました。プログラムを運営されている会社様は、ベビーシッターやウエディングフォトなどにも力を入れているため、そちらへのアピールもできるような設計にしております
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
SCSS
jQuery
JavaScript
- ポイント
-

「0歳のお子様をお連れの方向け」「カップル向け」「3世代家族向け」にアクテビティが別れているため、それぞれのおすすめや、所要時間など詳細がわかるように、タブメニューを使用しております。
-

LINE登録から申し込みや受注を行っているため、JavaScriptを使った追従開閉ボタンを実装し、コンバージョンに繋げられるような導線設計にしました。
- LINK
- VIEW SITE
ディスカバー佐渡 LP

- 概要
- 佐渡金山世界遺産登録応援キャンペーンで、特定の条件で佐渡汽船のチケットを購入すると現地アクティビティとコラボした体験クーポンがもらえることを周知するLP。
- 製作期間
- 設計/デザイン:2日間
コーディング:1日 - コンセプト
- 佐渡島のポータルサイトに同内容を伝えるページが存在しており、そのページをLP化する目的で作成。既存ページのトンマナを引き継ぎつつ、チケット購入のコンバージョンと佐渡島の楽しさが伝わるように作成。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
SCSS
JavaScript
- ポイント
-

スマホ、PC同様、佐渡を代表する鳥であるトキをJavaScriptで飛ばし、寒色メインの色使いにアクセントを出しました。FVのキャッチコピーのフォントは「Kaisei Decol」という和風レトロなものを使用することで、老若男女に好まれる印象を出しました。
- LINK
- VIEW SITE
HIYORIホテルズ夏旅キャンペーン

- 概要
- サンフロンティアホテルマネジメント様が運営するホテルの宿泊券プレゼントキャンペーン用のLP。
- 製作期間
- 設計/デザイン:2日間
コーディング:1日 - コンセプト
- 老若男女問わずホテルに泊まってほしい、夏らしさを出してほしいというクライアント要望に答え、キャンペーンの魅了と仕組みがとってわかるようにアピール。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
SCSS
jQuery
JavaScript
- LINK
- VIEW SITE
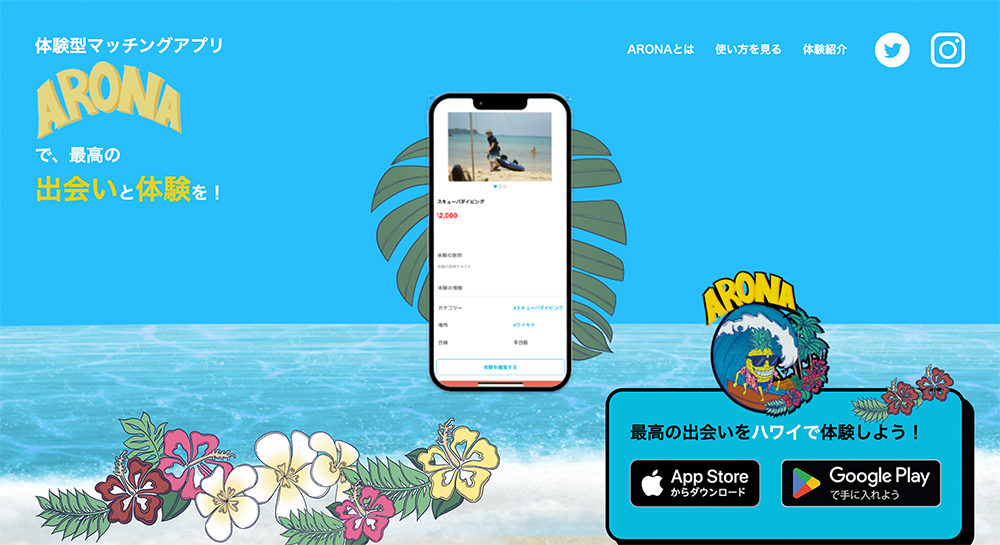
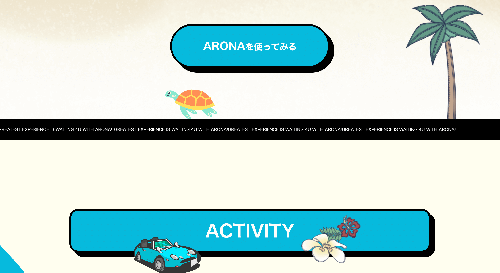
ARONA 紹介サイト

- 概要
- ハワイ旅行専用スキルシェアマッチングアプリ「ARONA」のアプリ紹介LPを作成させていただきました。
- 製作期間
- 設計/デザイン:1週間
コーディング:2週間 - コンセプト
- このアプリがどんなものなのか、どういった使い方をするのかを重点に置き、”魅力を伝えるセクション”、”機能を伝えるセクション”を分けてデザイン設計をしました。 楽しそうな雰囲気を伝えるかつ、ページ滞在時間を長くする目的で、JavaScriptやhover、Keyframeアニメーションをイラストに多様し、ページ内で遊べるような仕様にもなっています。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
SCSS
JavaScript
- ポイント
-

可愛らしく、海を連想させるイラストを多様し、positionとJsのanimationイベントでイラストにあった動きをページ上でつけております。一部、ホバーすると変わった動きをするものもありますので、ゲーム感覚でサイト閲覧が可能です。
- LINK
- VIEW SITE
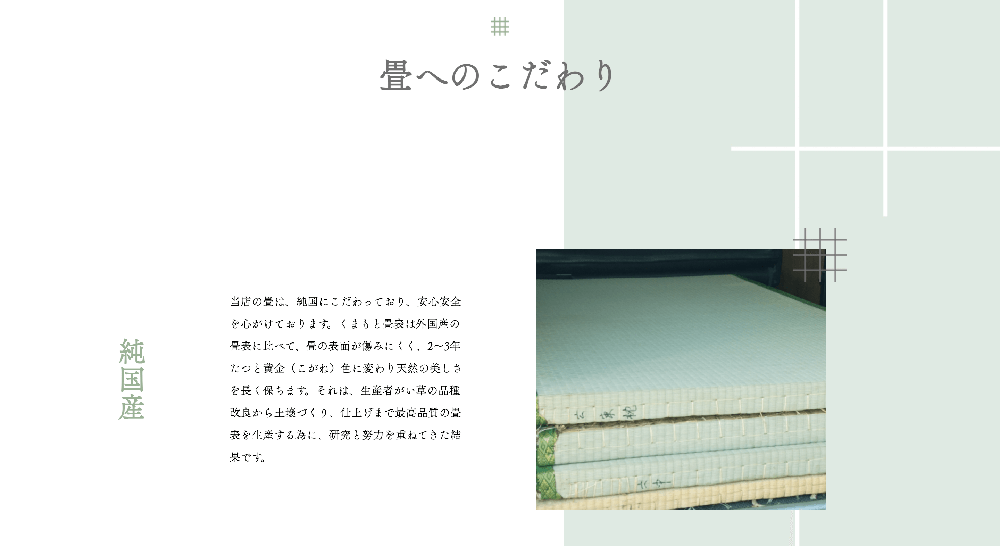
家元畳店

- 概要
- インターンの実務案件として、岡山県新見市にある家元畳店様の既存HPを、サイトマップリニューアルから作成まで担当しました。
- 製作期間
- 設計/デザイン:3週間
コーディング:3週間 - コンセプト
- 店舗様自体が、新規の顧客獲得よりも伝統を守り上質なものを作り出すスタイルのため、高級感が出るように、鮮やかすぎる配色は避けたり、縦組みと横組みを織り交ぜた複雑な配置にしたりと工夫しています。ページ数が多いため、重要となるページのみjQueryで動きを表現しました。
- 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop
Adobe Illustrator
iMovie - 使用した言語
- HTML
CSS
jQuery - サイトマップ
- 家元畳店サイトマップ
- ワイヤーフレーム
- 家元畳店ワイヤーフレーム
- 旧サイトキャプチャ
- 家元畳店改修前スクリーンショット
- ポイント
-

トップページのファーストビューには動画を入れ、(クライアントからの要望)作業の様子が伝わるように編集し、画面全体に配置しインパクトを与えました。
-

ページ数が多いため、比較的優先度の高いページにはpositionを多用した装飾を使って、他サイトとの差別化を図っています。
- LINK
- VIEW SITE
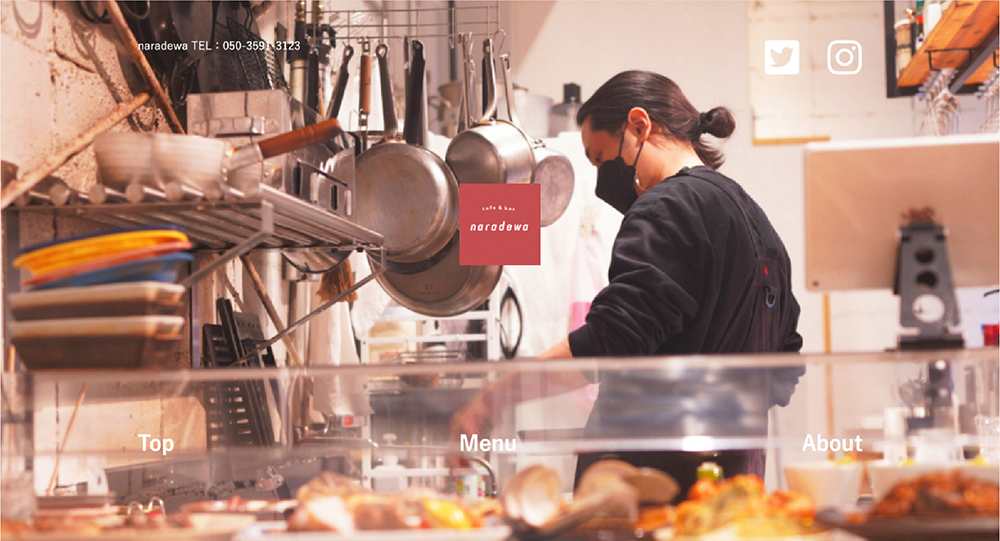
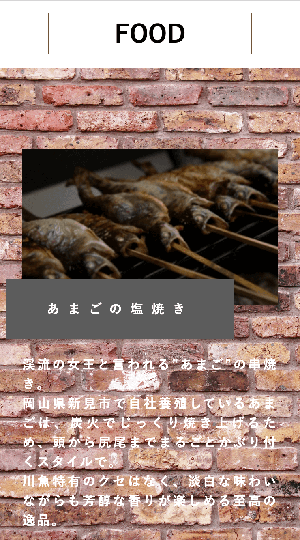
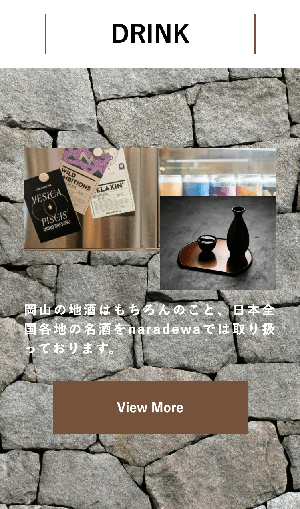
Dining Bar naradewa (Version 1)

- 概要
- インターン先のgood umbrella株式会社が運営している岡山県の居酒屋の店舗サイト兼LPを作成しました。
- 製作期間
- 設計/デザイン:2週間
コーディング:2週間 - コンセプト
- 店舗の外観の煉瓦の雰囲気と、料理に使う火をイメージしたカラーリングを採用しました。煉瓦などの背景画像にはパララックス、各画像にはフェードインを多用することにより、ユーザーがつい下までスクロールするように誘導し、食べログボタンに着地するように誘導しています。
- 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
CSS
jQuery
- ポイント
-


- FOODセクション、DRINKセクションなど、ページの重要となる項目はbackground-imageを使用して目を惹かせるようアピールしています。スマートフォンでの検索の割合が多くなることを想定し、モバイルファーストでデザインしました。
- LINK
- VIEW SITE
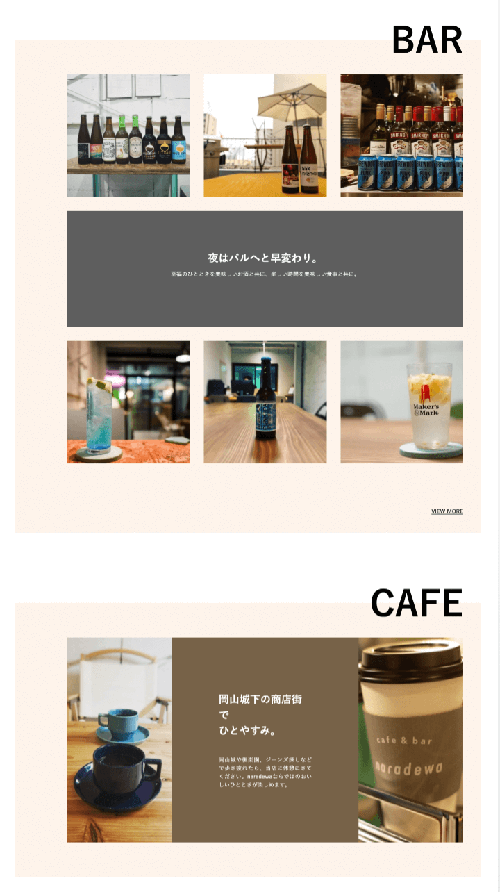
Dining Bar naradewa(Version 2)

- 概要
- インターン先のgood umbrella株式会社が運営している岡山県の居酒屋の店舗サイト兼LPを、構成はそのままにデザインを一新して作成しました。
- 製作期間
- 設計/デザイン:2日
コーディング:1週間 - コンセプト
- 店舗の内装とインテリア、食器、提供されるドリンク類をイメージしたカラーリングに変更しています。アクセントカラーが水色で、飲食店にあまり使われない色のため、馴染みやすいように他のカラーは淡くし、全体のカラーバランスを調整しました。
- 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
CSS
jQuery
- ポイント
-

お店の魅力である、”料理”、”お酒”、”カフェ”がそれぞれ楽しめることをアピールするため、セクションとセクションの間に200pxの幅をとり、レイアウトを担保しました。
- LINK
- VIEW SITE
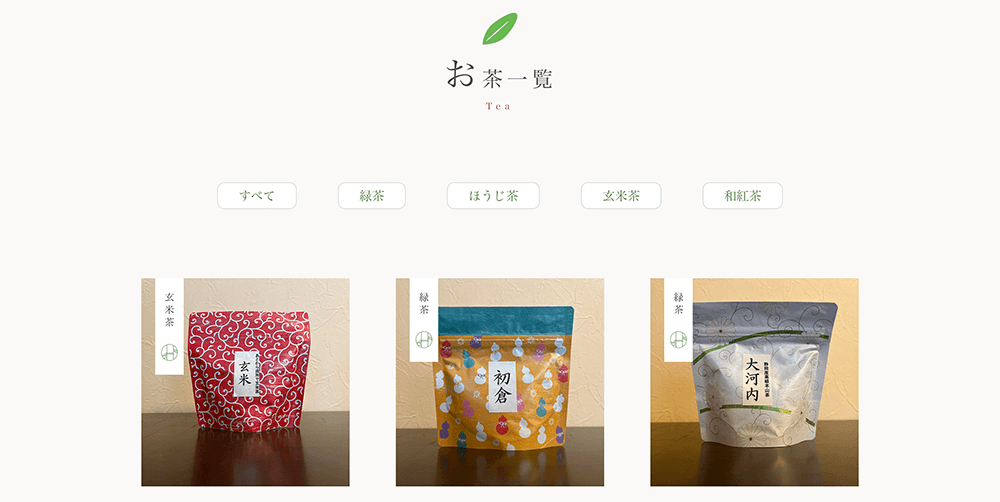
サロン324

- 概要
- 実案件の依頼対応で、親戚の日本茶抹茶サロンのHP作成をディレクション、デザイン、コーディングまで担当しました。
- 製作期間
- 設計/デザイン:1週間
コーディング:3日間 - コンセプト
- お茶を連想させる緑をメインカラーに使用し、和のレイアウトを意識し縦書き文字をタイトルに起用しています。まずは店舗の認知がメインですが、後々のコンバージョンである茶葉の販売につなげるべく、魅力あるパッケージや風味などが伝わるよう、シンプルなグリッドレイアウトを多様しデザインしました。
- 使用ソフト
- Figma
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
SCSS
JavaScript
- ポイント
-

豊富な茶葉の種類から、閲覧者がどの成分とどの種類かを確認できるよう、JavaScriptのクリックイベントを使用したタブを実装しました。
- LINK
- VIEW SITE
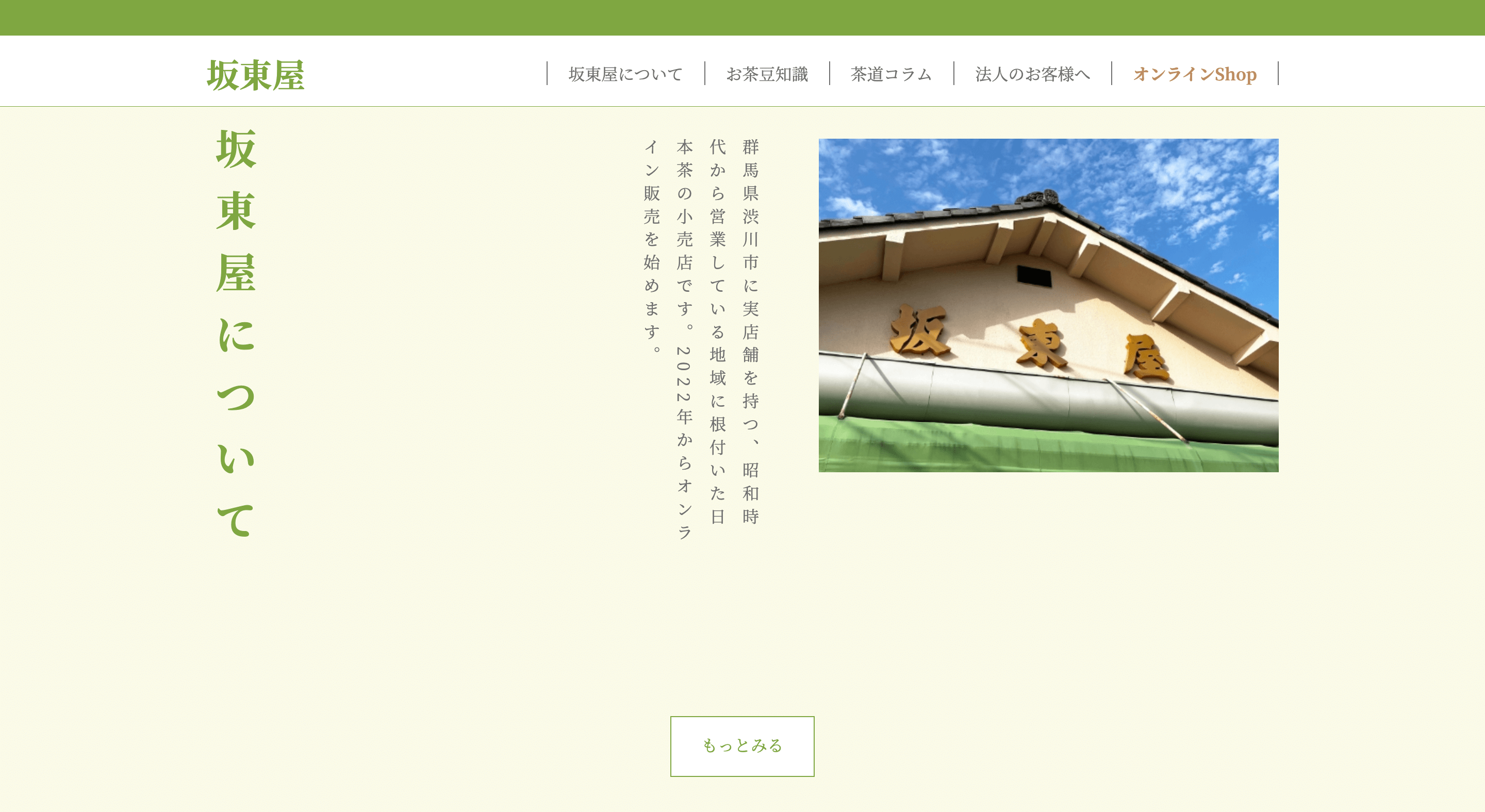
坂東屋

- 概要
- 実案件の依頼対応で、親戚の日本茶小売店のオンライン販売に対応したWEBサイトを新規作成しました。
- 製作期間
- 設計/デザイン:1週間
コーディング:2週間 - コンセプト
- お茶を連想させる緑をメインカラーに使用し、和のレイアウトを意識し縦書き文字をタイトルに起用しています。コンバージョンであるECページ誘導とSNSフォロワー獲得の動線として、各ページフッター上部にバナーを配置しました。
- 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop - 使用した言語
- HTML
CSS
- ポイント
-

タイトルに当たるテキストは縦書きを使用し、和の雰囲気が出るようにあしらっています。ヘッダーの背景色を白に設定し、スクロール時に追従させる設定をしているためbody内の白に近い背景色と同化させないように0.5pxのborder-bottomを設定しております。

ECページは、コンバージョンに直結する重要なページのため、別タブで展開し、ヘッダー、フッターのデザインなど、コーポレートサイト側とは違うデザインを使用し、差別化を図っています。
- LINK
- VIEW SITE
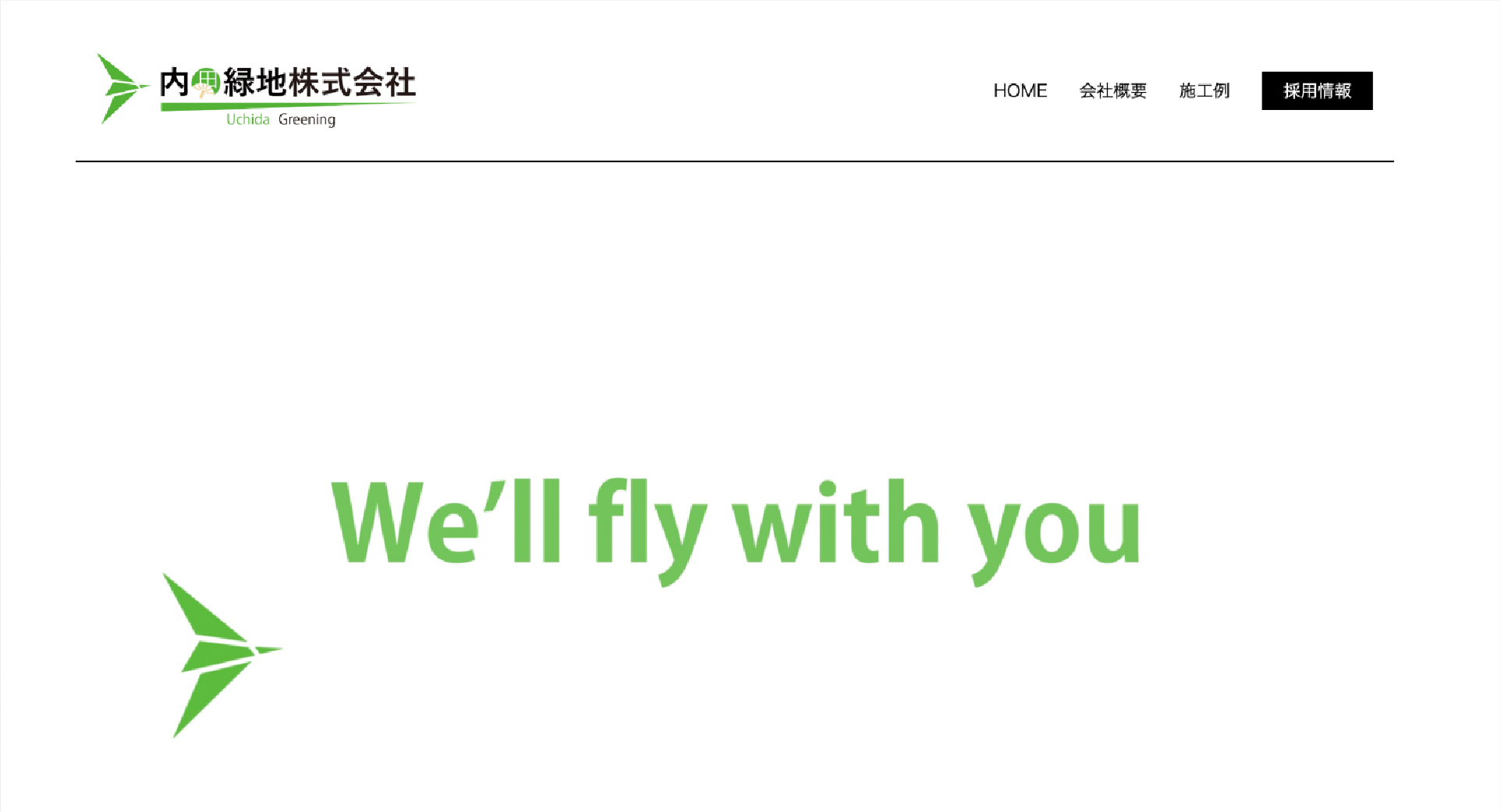
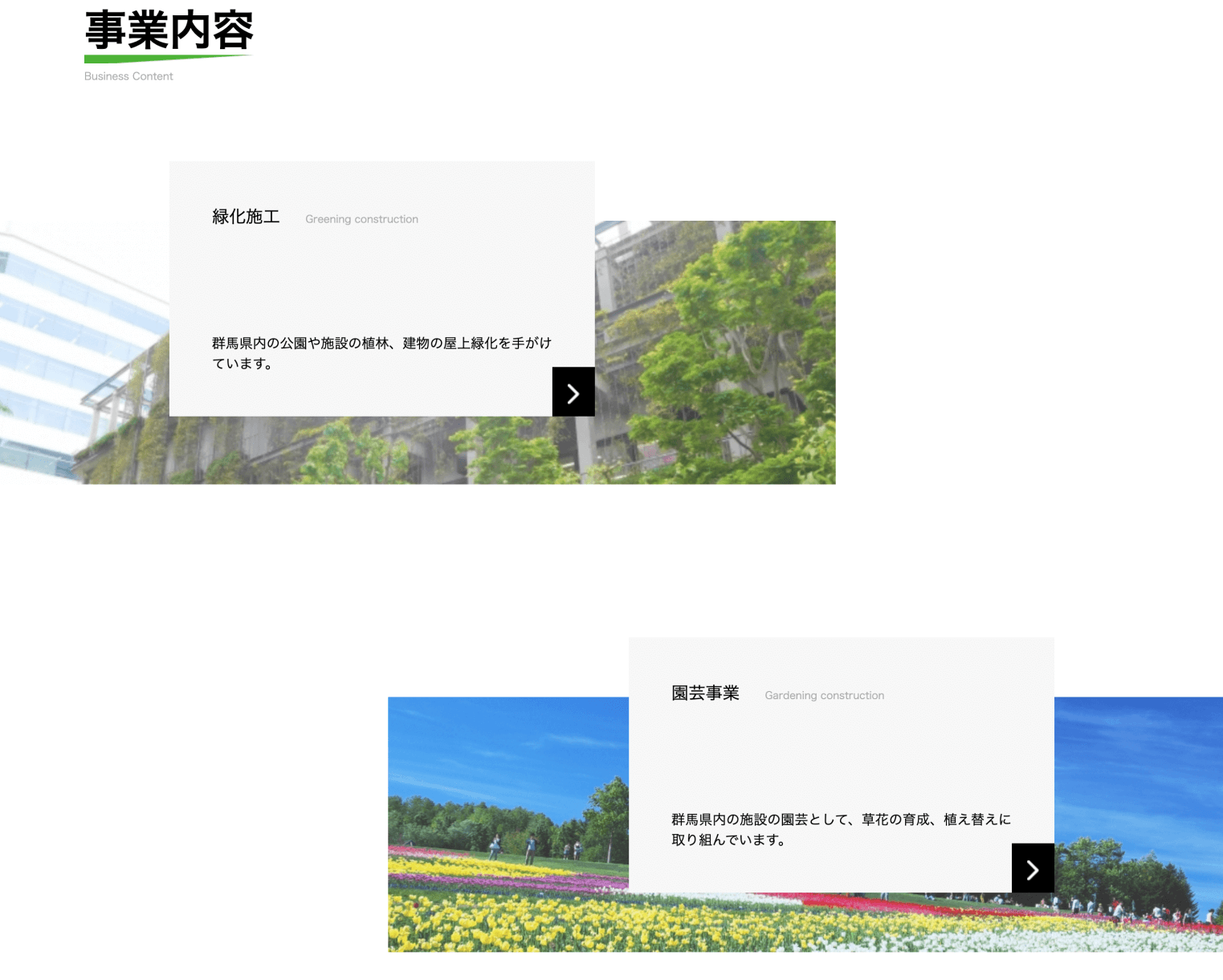
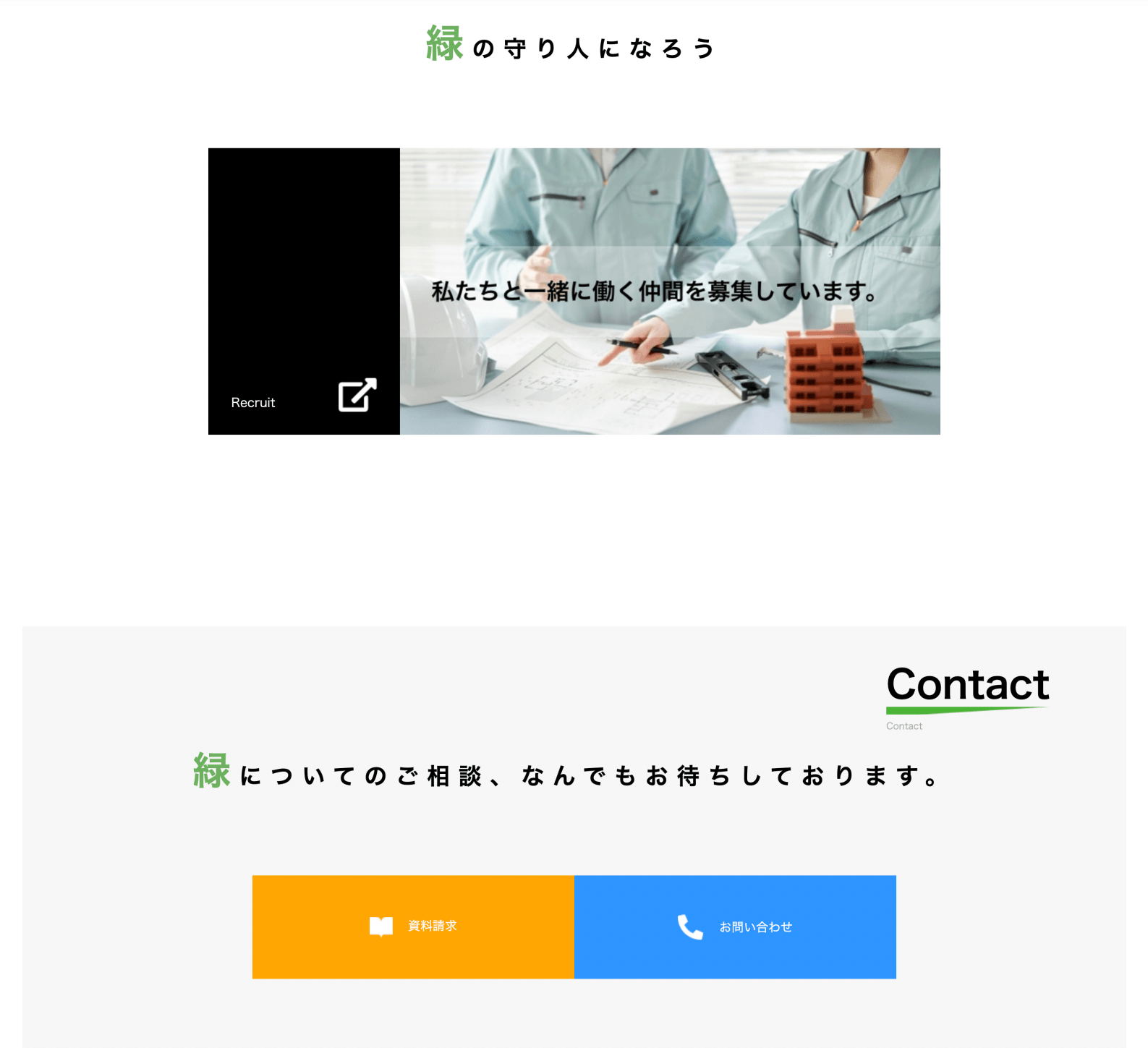
内田緑地株式会社

- 概要
- 訓練校課題として作成したロゴの企業設定をそのままに、コーポレートサイトを作成しました。群馬県を中心に、都市緑化、造園、園芸事業を手掛ける架空の造園会社です。
- 製作期間
- 設計/デザイン:2日間
コーディング:5日間 - コンセプト
- ロゴのように先進的で誠実な印象を与えるため、背景やタイトル等に直角三角形を配置しています。
- 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop
Adobe Illustrator
Adobe After Effects - 使用した言語
- HTML
CSS
jQuery - ロードマップ
- 内田緑化株式会社HP作成ロードマップ
- ポイント
-

事業内容や施工事例の説明文は、灰色のカードのようなものを作成し、近未来間を演出しています。
-

各ページ共通で配置した contact項目は、テキストは文字のカーニングを大幅にとり、ボタンカラーは原色に近い色を選択し、コンバージョンへ訴求させています。
- LINK
- VIEW SITE
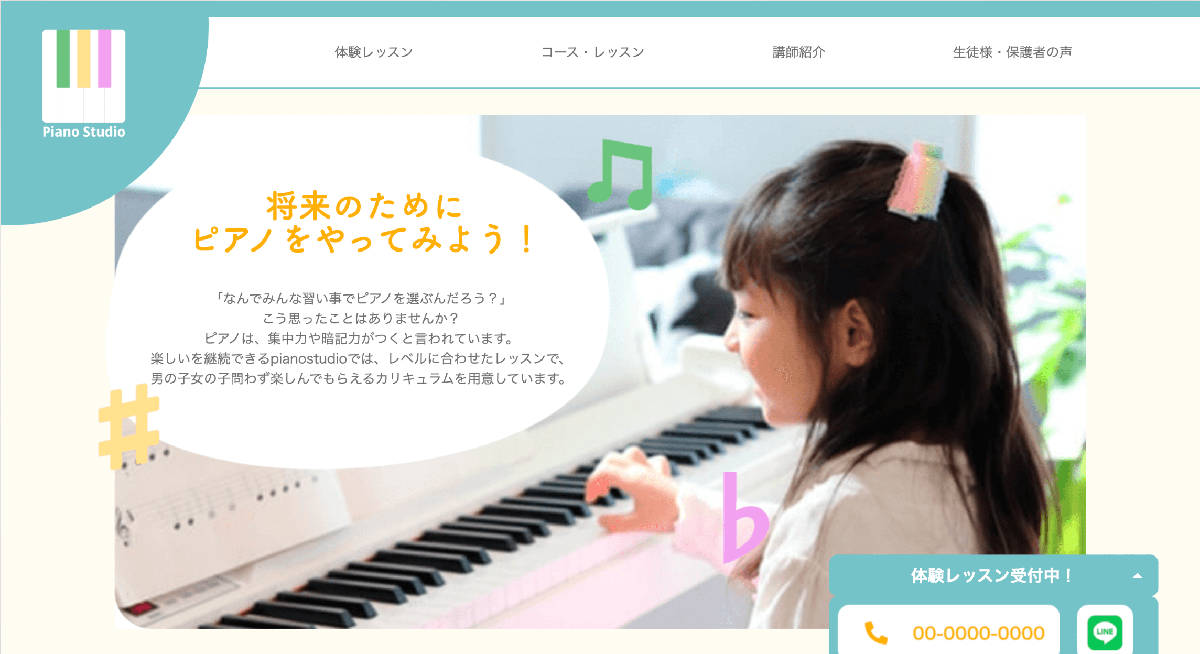
PianoStudio

- 概要
- インターンの勉強会課題として、小学生の子供様がいる親御さんをターゲットにしたピアノ教室のHPのFVを作成する課題を着手しました。
- 製作期間
- 設計/デザイン:2時間
コーディング:1日間 - コンセプト
- 小学校1〜6年生のお子さんがいるお母さんをペルソナに置き、パステルなどは控え、幼すぎないイメージを与えるカラーを選定しました。青系を選んだ理由としては、FVの提供素材が女の子の写真であったため、問い合わせに女の子のみが集中してしまうケースを避けるべく、男の子も申し込みしやすいよう配慮しています。 FV内の文言は、教室の楽しさを伝えるよりも、”教室に通わせるメリット”を中心にお母さんにアピールできるように文言選定しており、キーワードは青の対比色であるオレンジを大き目のフォントサイズで使用し差別化しています。 コンバージョンにつながるボタンは追従にしていますが、電話番号とLINE登録ボタンはアコーディオンで開閉できるようにしました。
- 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
CSS
jQuery
- ポイント
-

ヘッダーのデザインは音符とピアノのシルエットを意識して、正円を4等分に切り取ったものを左上に配置して、音楽教室らしさを出しました。
- LINK
- VIEW SITE
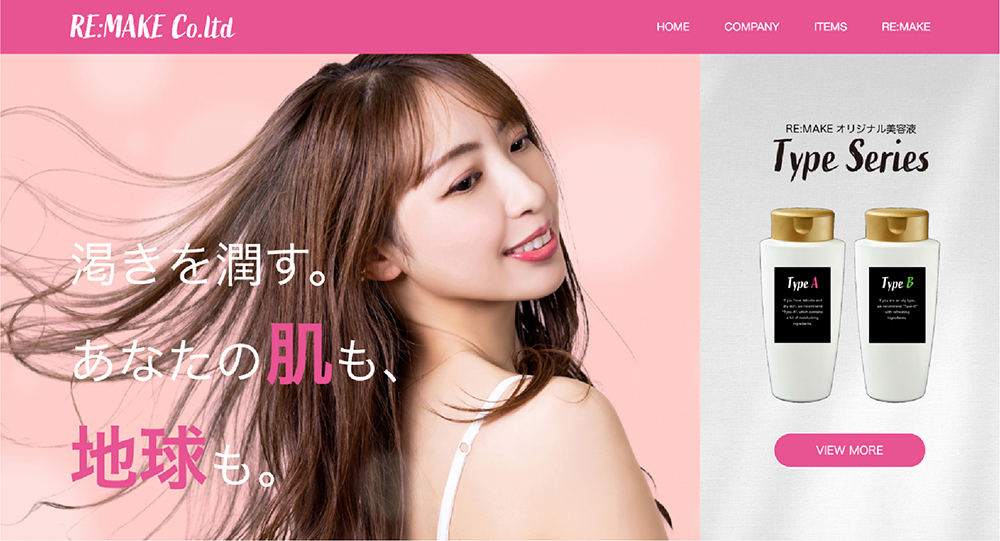
RE:MAKE Co ltd

- 概要
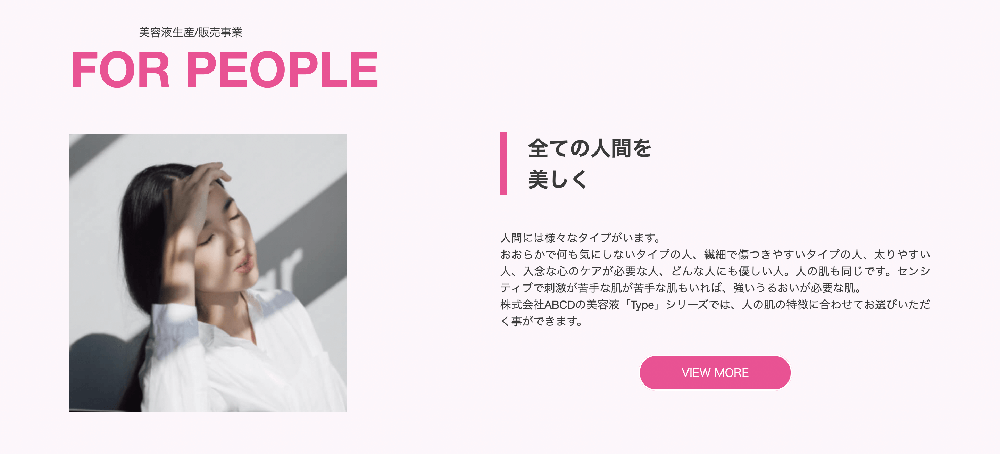
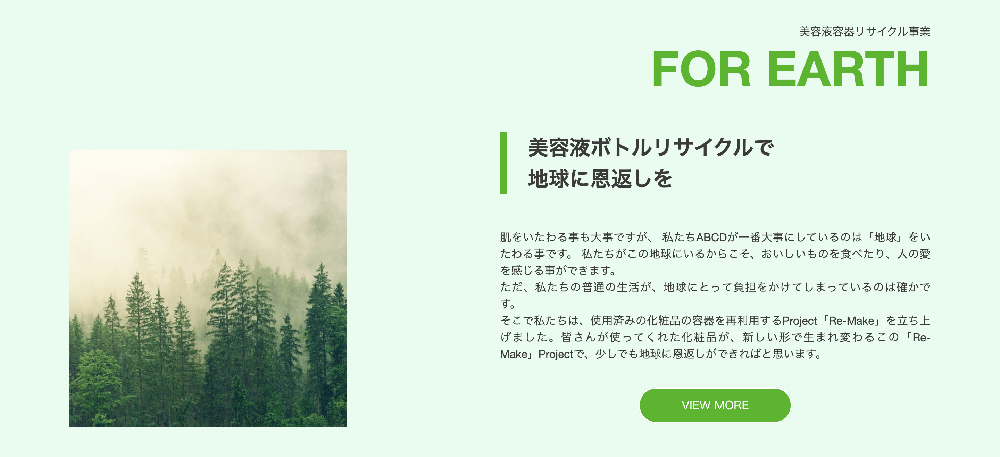
- 人生で初めてデザインし、コーディングをした架空の美容液販売と化粧品リサイクル事業を運営するBtoCコーポレートWEBサイトです。職業訓練校卒業にあたり、1からデザインを一新し、コーディングもし直しました。 肌タイプに合った最適な美容液を顧客に提供するTypeシリーズの展開と、化粧品容器を回収し、自社工場でリデュース、回収に協力してくれたユーザーには専用クーポンを付与するプロジェクトの運営をしている”人肌にも地球にも優しい”をテーマにした企業です。
- 製作期間
- 設計/デザイン:2週間(初回作成時)
コーディング:2週間(初回作成時) - 設計/デザイン:3時間(リニューアル時)
コーディング:2日(リニューアル時) - コンセプト
- ターゲットが全年代の女性向けのため、鮮やかではっきりしたピンク色をメインカラーに展開しました。コーポレートサイトながら、エンドユーザーが閲覧する想定で、横並びのレイアウトを多めに採用しています。
- 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
CSS
jQuery
PHP
- ポイント
-


美容液関連の項目はピンクを、リサイクル関連の項目は緑を使用し、二つの事業内容のイメージを差別化しています。タイトルは大項目と中項目に分けることで、”項目が何を表しているのか”、”この事業が伝えたいメインメッセージは何か”を読みてにわかりやすいように分別しています。
- APPENDIX
-
このサイトを初めてデザイン、コーディングした時は、一人で何もわからず、整列もされていない、フォントサイズもバラバラなとても不恰好なデザインになってしまいました。
そこから自主制作、インターンや職業訓練を経て、デザインの幅やコーディング技術の向上に努めることができ、新しいサイトが完成しました。
初めてデザインしたサイトを公開するのは正直なところ恥ずかしいですが、私の成長を感じられたらと思うので、以下にキャプチャを添付いたします。
ぜひ、現行サイトと比較して頂けたらと思います。 - 旧 RE:MAKE Co ltd デザイン
- LINK
- VIEW SITE
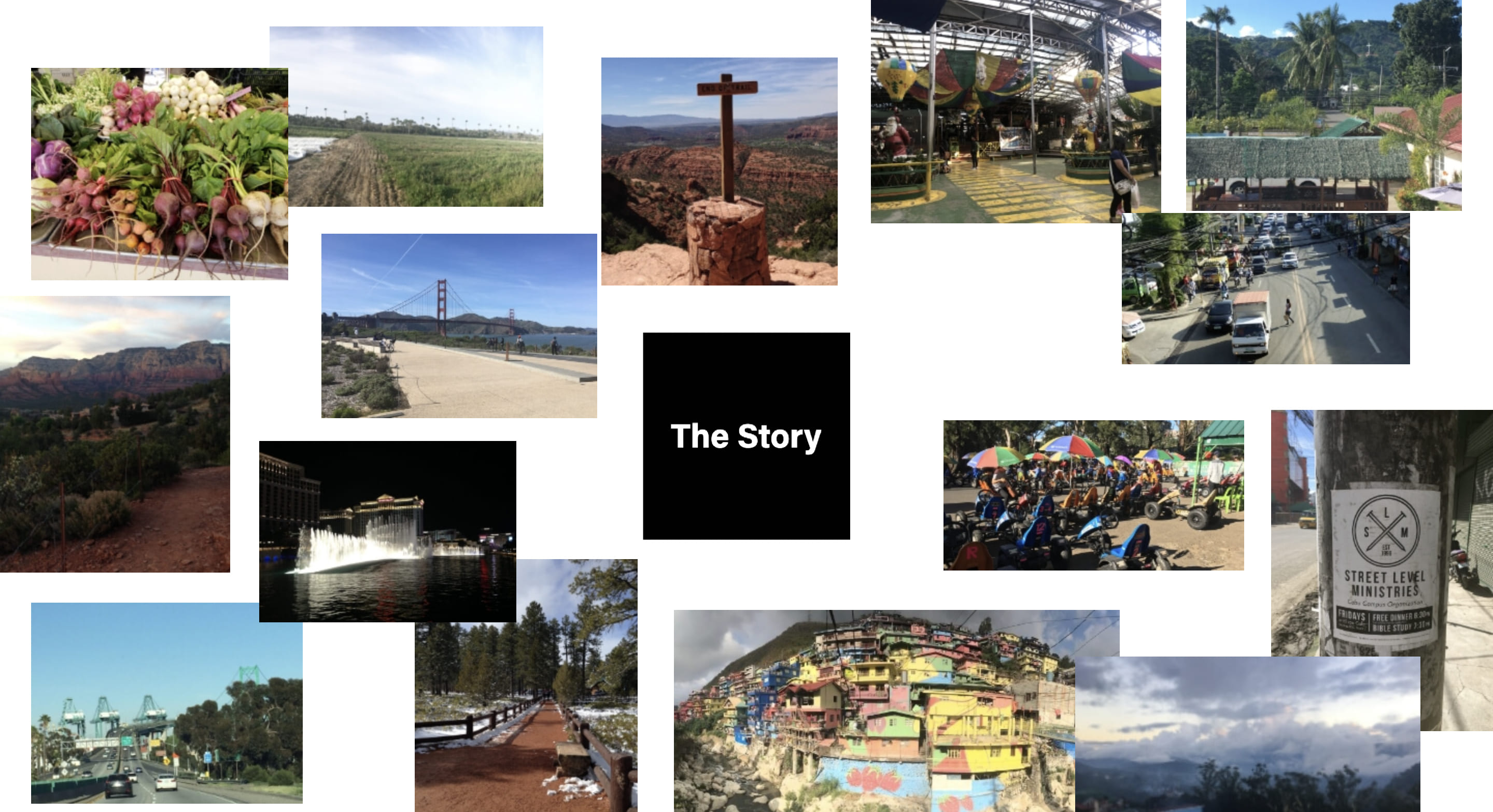
The Story

- 概要
-
今までの製作物や活動をまとめたポートフォリオをHTML/CSS、Javascriptを使用して作成しました。
裏テーマとして、「旅」「音のない音楽」「20歳からの5年間の成長の物語」の3つを設定しており、要所要所にその要素を落とし込んでいます。 - 製作期間
- 設計/デザイン:1日
コーディング:1週間(要素が増える度随時更新中) - コンセプト
-
1人の主人公が、5年間という歳月を通し、人との出会い、旅先での景色、スキル習得で得た学びを経てひとつの作品を作り上げるというストーリーを置いています。
ベンチマークはいくつかのコーポレートサイトを参考にしましたが、自分の好きなアーティストのMV内のグラフィックや、音楽サブスクリプションのプレイリストUIを取り入れております。 - 使用ソフト
- Adobe XD
VS Code
Adobe Photoshop
Adobe Illustrator - 使用した言語
- HTML
CSS
jQuery
JavaScript
- ポイント
-

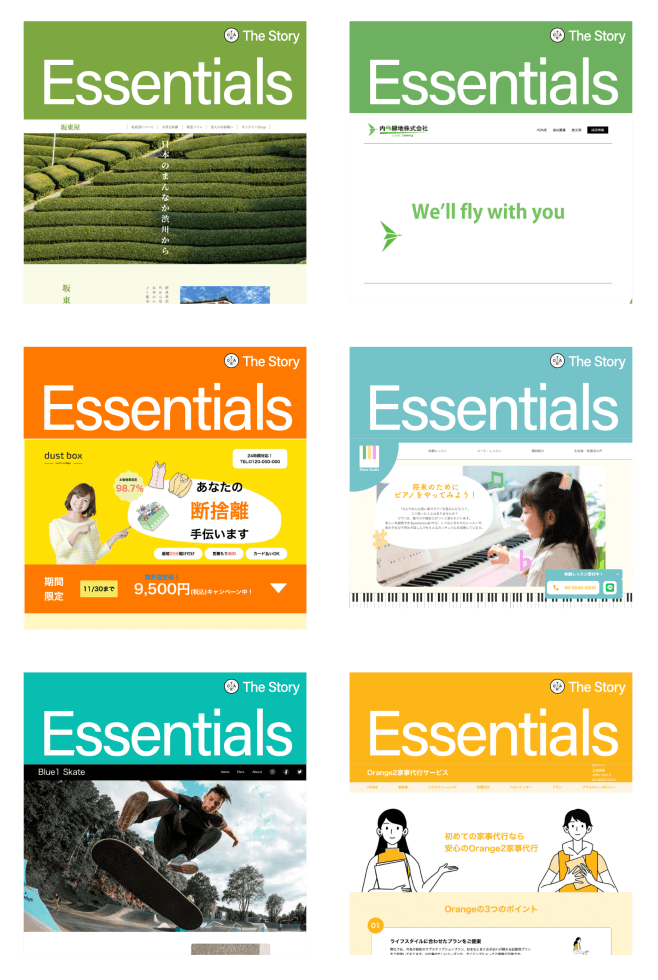
Topページになるべく全ての製作物の画像を集め、押下するとデザイン、製作の詳細が説明されている下層ページへと遷移する構成にしています。 下層ページのレイアウトは、作品の概要や製作時間、製作上での使用ソフトも明記しています。
-

- TopページのWEBデザイン、グラフィックデザインを見せるセクションはタイル型レイアウトを意識し、display girdを使用しました。メインで見せたいWEBデザインは、各ファーストビューの写真と、各サイトのメインカラーを組み合わせ、某音楽サブスクリプションアプリのプレイリストUI風に見せています。
-

- WEBデザインの詳細ページ、グラフィックデザインの詳細ページのヘッダーは、height: 100vhで画面幅に高さを合わせ、大きめのフォントサイズの文字にモーションをつけました。画面内のロゴはimg画像を使わず、CSSのみで作成しています。
-

- フッター右には、20歳になる年からの5年間の間で関わった語学学校、ファームステイ先、シェアハウス、職業訓練校などをまとめてあります。
- LINK
- VIEW SITE